BAB 4
Contoh Kasus Penggunaan Google Chart
4.1 Contoh Kasus Staped Chart
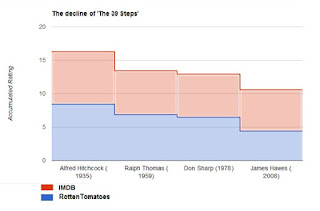
Dibawah ini terdapat contoh kasus dalam penggunaan stepped pada html, kasus dibawah adalah penurunan rating film the 39 steps dari beberapa tahun kedepan yaitu pada tahun 1935 yang didirektori oleh Alfred Hitchcock, kemudian pada tahun 1959 oleh Ralph Thomas, tahun 1978 oleh Don Sharp, dan tahun 2008 Jmaes Waves. Dimana dalam diagram tersebut memberikan informasi mengenai penurunan rating dari 2 media yaitu IMDB dan Rotten Tomates. Untuk raihan rating dari film tersebut pada tahun 1935 mendapat score 8.4 rotten tomates dan 7.9 IMDB, tahun 1959 6,9 rotten tomates dan 6.5 IMDB, tahun 1978 mengalami penurunan lagi 6.5 rotten tomates dan 6.4 IMDB, dan terakhir pada tahun 2008 4,4 rotten tomates dan 6.2 IMDB.
Dan hasil diagram dari contoh kasus diatas adalah seperti pada gambar berikut :
Cara pembuatan diagram diatas adalah seperti berikut :
CODE JSFIDDLE
<html>
<head>
<script type="text/javascript"
src="https://www.gstatic.com/charts/loader.js"></script>
<script type="text/javascript">
google.charts.load('current', {'packages':['corechart']});
google.charts.setOnLoadCallback(drawChart);
function drawChart() {
var data = google.visualization.arrayToDataTable([
['Director (Year)', 'Rotten Tomatoes', 'IMDB'],
['Alfred Hitchcock (1935)', 8.4, 7.9],
['Ralph Thomas (1959)', 6.9, 6.5],
['Don Sharp (1978)', 6.5, 6.4],
['James Hawes (2008)', 4.4, 6.2]
]);
var options = { title: 'The decline of \'The 39 Steps\'',
vAxis: { title: 'Accumulated Rating' },
isStacked: true
};
var chart = new
google.visualization.SteppedAreaChart(
document.getElementById('chart_div'));
chart.draw(data, options);
}
</script>
</head>
<body>
<div id="chart_div" style="width: 900px; height: 500px;"></div>
</body>
</html>
4.2 Contoh Kasus Scatter Chart
Dibawah ini terdapat contoh kasus perbandingan usia dan berat badan seorang anak, perhitungannya yaitu pada usia 3,4,,6.5,8 dan 11 bulan. Dimana akan dibuat hasil dari perhitungannya dalam bentuk scatter chart, berdasarkan hasil perhitungan seorang anak tersebut memiliki berat sebesar 3.5kg pada usia 3 bulan, pada usia 4 bulan mengalami kenaikan berat menjadi 5 dan tiba2 naik lagi menjadi 5.5kg pada bulan yang sama, pada usia 6,5 bulsn naik lagi menjadi 7kg, kemudian pada usia 8 bulan meningkat menjadi 12kg dan pada usia 11 bulan menjadi 14kg. dan hasil dari perhitungan tersebut tebentuk diagram seperti berikut :
Untuk cara pembuatan diagram tersebut adalah seperti berikut :
<html>
<head>
<script type="text/javascript"
src="https://www.gstatic.com/charts/loader.js"></script>
<script type="text/javascript">
google.charts.load('current', {'packages':['corechart']});
google.charts.setOnLoadCallback(drawChart);
function drawChart() {
var data = google.visualization.arrayToDataTable([
['Age', 'Weight'], [ 8, 12], [ 4, 5.5], [ 11, 14], [ 4, 5], [ 3, 3.5], [ 6.5, 7] ]);
var options = { title: 'Age vs. Weight comparison',
hAxis: {title: 'Age', minValue: 0, maxValue: 15},
vAxis: {title: 'Weight', minValue: 0, maxValue: 15},
legend: 'none' };
var chart = new
google.visualization.ScatterChart(document.getElementById('chart_div'));
chart.draw(data, options);
}
</script>
</head>
<body>
<div id="chart_div" style="width: 900px; height: 500px;"></div>
</body>
</html>
4.3 Contoh Kasus Sankey Chart
Misalkan terdapat dua kategori, A dan B yang terhubung ketiga kategori lainnya yaitu X,Y,dan Z. dari koneksi tersebut dibuat misalnya untuk B memiliki koneksi yang lebih tipis untuk X dan lebih tebal/besar untuk koneksi terhadap Y.
Dan hasil dari diagramnya seperti ini :
Cara pembuatannya :
<html>
<head>
<script type="text/javascript"
src="https://www.gstatic.com/charts/loader.js"></script>
<script type="text/javascript">
google.charts.load('current', {'packages':['sankey']});
google.charts.setOnLoadCallback(drawChart);
function drawChart() {
var data = new google.visualization.DataTable();
data.addColumn('string', 'From');
data.addColumn('string', 'To');
data.addColumn('number', 'Weight');
data.addRows([ [ 'A', 'X', 5 ], [ 'A', 'Y', 7 ], [ 'A', 'Z', 6 ],
[ 'B', 'X', 2 ], [ 'B', 'Y', 9 ], [ 'B', 'Z', 4 ] ]);
// Sets chart options. var options = { width: 600, };
// Instantiates and draws our chart, passing in some options.
var chart = new
google.visualization.Sankey(document.getElementById('sankey_basic'));
chart.draw(data, options);
}
</script>
</head>
<body>
<div id="sankey_basic" style="width: 900px; height: 300px;"></div>
</body>
</html>
4.4 Contoh Kasus Multiple Sankey Chart
Pada contoh kasus dibawah ini berdasarkan perhitungan diperoleh hasil koneksi/hubungan antar negara dimana terdapat presentasi yang berbeda antara hubungan Negara satu dengan yang lainnya, yaitu hubungan/koneksi dari negara Brazil,Mexico,USA,Canada dengan Portugal,Spain,England,France. kemudian keempat negara yaitu Portugal,Spain,England,France. tersebut mempunyai koneksi lagi terhadap Sout Africa,Angolia Marocco,Senegal,Mali, yang kelima Negara tersebut kemudian mempunyai koneksi ke China, Japan, India. Dari hasil perhitungan Brazil mempunyai nilai koneksi terhadapat Portugal sebesar 5, France 1, Spain 1, dan England 1. Canada hanya mempunyai koneksi kepada 3 negara yaitu Portugal sebesar 1, France 1, England 1, dan tidak terhadap Spain. Mexico terhadap Portugal 1, France 1, Spain1, England 1. USA terhadap Portugal 1, France 1, Spain 1, England 1. Untuk Negara lainnya bisa dilihat pada tabel hasil perhitungan dibawah :
Cara pembuatannya :
<html>
<body>
<script type="text/javascript"
src="https://www.gstatic.com/charts/loader.js"></script>
<div id="sankey_multiple" style="width: 900px; height: 300px;"></div>
<script type="text/javascript">
google.charts.load("current", {packages:["sankey"]});
google.charts.setOnLoadCallback(drawChart);
function drawChart() {
var data = new google.visualization.DataTable();
data.addColumn('string', 'From');
data.addColumn('string', 'To');
data.addColumn('number', 'Weight');
data.addRows([
[ 'Brazil', 'Portugal', 5 ], [ 'Brazil', 'France', 1 ],
[ 'Brazil', 'Spain', 1 ], [ 'Brazil', 'England', 1 ],
[ 'Canada', 'Portugal', 1 ], [ 'Canada', 'France', 5 ],
[ 'Canada', 'England', 1 ], [ 'Mexico', 'Portugal', 1 ],
[ 'Mexico', 'France', 1 ], [ 'Mexico', 'Spain', 5 ],
[ 'Mexico', 'England', 1 ], [ 'USA', 'Portugal', 1 ],
[ 'USA', 'France', 1 ], [ 'USA', 'Spain', 1 ],
[ 'USA', 'England', 5 ], [ 'Portugal', 'Angola', 2 ],
[ 'Portugal', 'Senegal', 1 ], [ 'Portugal', 'Morocco', 1 ],
[ 'Portugal', 'South Africa', 3 ], [ 'France', 'Angola', 1 ],
[ 'France', 'Senegal', 3 ], [ 'France', 'Mali', 3 ],
[ 'France', 'Morocco', 3 ], [ 'France', 'South Africa', 1 ],
[ 'Spain', 'Senegal', 1 ], [ 'Spain', 'Morocco', 3 ],
[ 'Spain', 'South Africa', 1 ], [ 'England', 'Angola', 1 ],
[ 'England', 'Senegal', 1 ], [ 'England', 'Morocco', 2 ],
[ 'England', 'South Africa', 7 ], [ 'South Africa', 'China', 5 ],
[ 'South Africa', 'India', 1 ], [ 'South Africa', 'Japan', 3 ],
[ 'Angola', 'China', 5 ], [ 'Angola', 'India', 1 ],
[ 'Angola', 'Japan', 3 ], [ 'Senegal', 'China', 5 ],
[ 'Senegal', 'India', 1 ], [ 'Senegal', 'Japan', 3 ],
[ 'Mali', 'China', 5 ], [ 'Mali', 'India', 1 ],
[ 'Mali', 'Japan', 3 ], [ 'Morocco', 'China', 5 ],
[ 'Morocco', 'India', 1 ], [ 'Morocco', 'Japan', 3 ] ]);
// Set chart options var options = { width: 600, };
// Instantiate and draw our chart, passing in some options.
var chart = new
google.visualization.Sankey(document.getElementById('sankey_multiple'));
chart.draw(data, options); }
</script>
</body>
</html>
4.4.1 Contoh Aktif Penggunaa Sankey Chart
The United States Energy Information Administration (EIA) menghasilkan banyak Sankey Chart setiap tahun dalam Laporan Tahunan Energi yang menggambarkan produksi dan konsumsi berbagai bentuk energi. Laporan untuk tahun 2012 termasuk diagram berikut :
Aliran energi :
Arus minyak bumi :
Arus listrik :
Anggaran Formula1 2015 :









Tidak ada komentar:
Posting Komentar